
测试网站访问速度的5个方法
网页载入速度对于一个网站来讲很关键,Google已经将一个网站的载入速度列入了网站关键字排名的考虑因素当中,也就是说如果你的网站有足够的内容,而且载入速度比别人的网站更快一步的话,那么你就是获得更好的排名。那么下面就赶快测试你的网站,提高网站访问速度吧。
1:用Ping命令简单测网站速度的方法
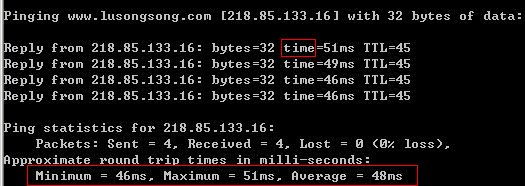
Ping可以用来检查网络是否通畅或者网络连接速度,点击开始→运行 在运行中输入“cmd”回车或点击确定,输入ping www.你的网址.com 就可以了。

(新手只需注意本图红框里的含义即可)
Ping结果属于表示,bytes表示发送多少字节,time是时间,时间越小速度越快,TTL可以判断对方操作系统,TTL=119是XP系统,但TTL一般不准,服务器可以修改注册表更改TTL类型,更详细测速的办法,请多多搜索。
新手只需看最下面一行即可,最短时间、最长时间和平均时间(时间越短越好),这样你就能大致判断出网站的速度了。
2:用tracert命令简单测网站速度的方法
测试方法和ping命令类似,只是ping换成tracert www.你的网址.com, tracert就是用来检测从终端客户到你的服务器所在机房的“跳数”和响应时间,也就是测试出服务器与全国各地客户的连接速度,当到达任何一个网关的时候,tracert会进行三次测试,并把三次测试的结果以ms为单位显示,当然time时间越短越好。
3:全方位的免费网站速度测试工具 — GTmetrix
gtmetrix.com提供了丰富的详细的测量结果,它结合了Google Page Speed和Yahoo! YSlow的网页速度测试功能,并且提供可行的建议帮你改善网站速度。无需注册为会员即可使用该工具,并建议如何来优化网页中每个元素的,最重要的是会根据网站的具体情况,直接告诉你导致网站加载速度变慢的根源在哪里。
做为GTmetrix注册会员,你可以设置每天、每周或每月自动测试一次你的网站,可设置测试记录自动保存,还能够同时对4个网址进行对比测试。如果你不知道自己的载入速度到底是快还是慢,你可以输入一个名站来对比结果,比如Google.com
4:比较哪个网站载入速度较快 — WhichLoadsFaster
2010年7月7日,FastSoft推出免费动态网站加速互动演示网站 WhichLoadsFaster.com WhichLoadsFaster是一个免费公开网速测试工具,用以促进Web网站间良性竞争让网页浏览速度更快。
它是通过你的连接,在你的浏览器里,让两个真实的网页在你面前展示出来。所以使用WhichLoadsFaster是反应当前你的网络下来对比两个站的速度的。
5:国内免费的网站速度测试平台 — WebKaka
是国内的一家帮你测试网站页面载入速度的免费站长工具,即时检测你的网站在全国各地访问的有效性、响应时间以及打开速度,目前在全国15个省市、美国、澳大利亚、日本等8个国家均设有检测点。此类网站速度测试工具基本都是国外的,国内的测速服务还比较少。主要有网站速度测试、ping检测、路由追踪等功能。
当然还有其他很不错的在线网速测试的网站,比如speedtest.cn,speedtest.net等,同时,具体使用什么方法,可根据自己的实际情况决定。

提高网站打开速度的6大秘籍
很多站长使用虚拟主机来做网站,网页内容一旦很多,网站打开速度就会特别慢,如果说服务器、带宽、CDN这类硬指标我们没有经济实力去做,不妨通过网页代码优化的方式来提高速度,总结了一些可行性的方法。
提升速度6大秘籍
不妨通过网页代码优化的方式来提高速度,总结了一些可行性的方法

缩小Javascript和CSS文件
如果你的网站大约有50-60%的用户是第一次访客,那么这些人会下载Javascript和CSS,如果这些文件很大浏览器会下载很长时间。
使用压缩工具可以减少Javascript和CSS尽一半的文件大小,如果你有信心使用“命令行”至少能提高40%到60%的压缩率,如果你是在不懂可以用站长之家的CSS\JS压缩工具。
02
减少HTTP请求
浏览器会花费80%的时间获取外部元件,包括脚本、样式表、图像等,只有20%的时间用来加载内容,每个网站都会有许多HTTP请求,由于只有2个HTTP请求可以在同一时间传送,所以请求一旦过多就会造成延迟。
03
缓存图片、CSS和Javascript
每当一个新用户访问你的网站,图片、CSS和Javascript应该在其浏览器缓存,这样他们下一次访问就特别快。
绝大多数windows主机已经默认启用了,只需要在控制面板中设定过期时间和文件类型那个就可以了,我建议图片、CSS和Javascript时间可设置为一个月。而对于Apache Web服务器,使用mod_cache模块开启缓存。
04
合并CSS引用图片
很多网站的图片都是切成小块的,这样下来就会有大量CSS引用图片,CSS就引用了14张图片,cssimages也是影响网站速度的一种重要因素。
如果我们把CSS图片合并成一个,14个HTTP请求变成1个,想想会是什么效果?它的原理就是通过CSS坐标的方式取得图片径路,每个CSS标签引用不同坐标就会得到不同图片。我们看到很多网站的CSS图片只有一张,用的就是这个原理。
只加载部分的基本脚本
这个最简单,不花时间,点击自己网站右键“查看源文件”找到与之间的区域,看看那些不重要好的JS文件,把它仍到页面底部,也就是让它最后加载。或者直接删除。
例如引用的jiathis(社会化分享按钮)和util.js(回顶部、写评论快捷标签),让它最后加载,这样能提升内容打开速度,而且它们也不太重要。
06
对图像进行压缩
除非你加载视频,那么影响网站速度罪魁祸首应该就是图片了,如果是jpeg、png图片,保证不失品质的前提下,让他们尽量压缩。
大型网站访问速度优化策略
网站访问速度快慢直接影响公司和用户利益,其重要性不言而喻,近期在优化网站访问速度时积累的一些经验,希望给各位运维人员带来一些帮助。
在做网站访问速度优化之前,一定要对当前数据做一定分析,了解哪些元素、服务、业务影响当前网站整体速度,在后期优化过程中,可以一边优化一边与优化前数据做对比。在数据采集和分析方面,具体的优化策略请看以下三个方面的介绍:
CDN至上
CDN原理在此不再累述。现在稍微有点规模的web站点,大多数都会使用CDN,有针对静态的,有针对动态的,还有针对视频流的;在CDN建设上也多种多样,有自建的,有第三方的。优化过程中需要注意的问题如下:
静态资源尽量全部放入CDN,如jpg/png、js/css、swf
使用基调检测任务,检测是否有跨运营商访问情况
自定义脚本,实时检测各CDN节点是否出现time_out、50X错误
对比访问及源站access日志,提高缓存命中率
增加max-age时间
压缩静态资源
域名拆分
在域名使用上,也有很多值得注意的地方,我们针对自己的实际情况做了以下方面的改进:
1、使用独立域名,如网站为bj.58.com,那图片服务将使用58cdn.com.cn,这么做的好处是隔离cookie,减少了通信流量,提升了网站访问速度;
2、拆分域名,比如原download.58.com可以拆分成dl1.58cdn.com.cn-dl4.58cdn.com.cn四个域名。拆分多个域名的好处是突破IE低版本并发连接数限制。在域名拆分时并不是拆分的越多越好,因为随着域名增多,DNS请求时间和服务器建立连接时间都逐渐会增加,所以一定要紧密结合自身业务。
优化第三方服务
何为第三方服务呢?我是这么理解的,比如bj.58.com这个域名,它下面所有非bj.58.com开头的域名链接,都可以定义为第三方服务。如公司内部的其它系统、第三方公司的统计/广告系统等等。随着业务发展,接入的第三方服务越来越多,一个核心业务页面约100-200个元素中,有近五分之二的元素是第三方公司的,面对第三方服务,我们不能直接保障可用性,所以只能以监控、督促的手段来解决。所以我们把这一部分作为重点优化目标。
我们针对第三方服务也做了一些优化和改进:
1、加强监测频率,在监测工具上,我们使用基调作为质量监测工具,数据真实可靠有保障。监测频率上由原两小时调整为每小时/每半小时监测一次;
2、导出基调原始监测数据,自定义定时分析,该数据中包含网页所有元素错误信息。导出数据后做出筛选及排序,选取监测任务中所错误率最高的前30个URL,然后把这些错误URL定时发送到业务人员邮箱。
其实,网站访问性能是一种意识,平时对网站上一切元素做变更的时候,多考虑一下这方面的问题能为网站性能带来直接的利益;如2010年团购、秒杀盛行时,某银行举办手机秒杀活动,更新时间时每秒都将整个页面刷新,这么做的后果不仅使网站访问速度变慢,最后该网站也因不堪重负导致无法访问。
浙江网盛生意宝股份有限公司
股票代码:002095
浙江网盛生意宝股份有限公司(股票代码:002095,简称生意宝)是一家专业从事互联网信息服务、电子商务、专业搜索引擎和企业应用软件开发的高新企业。我们不仅为你提供海量模板,简化繁琐程序,让你轻松搭建小程序,省时省
力省金钱,还可以依照你的要求,为企业量身设计,双管齐下,选择性多,服务精准,
解决你在搭建小程序中产生的困扰。

沈阳市和平区青年大街322号昌鑫大厦F座12B层
电话:024-83959235
联系人:王经理